您当前的位置:主页 > 教程合集 > SEO入门到精通 > 网站首页SEO入门到精通
网站HTML代码优化:认识HTML代码(十八)
发布时间:2020-02-04来源:马兔子作者:马兔子阅读:(0)字号: 大 中 小
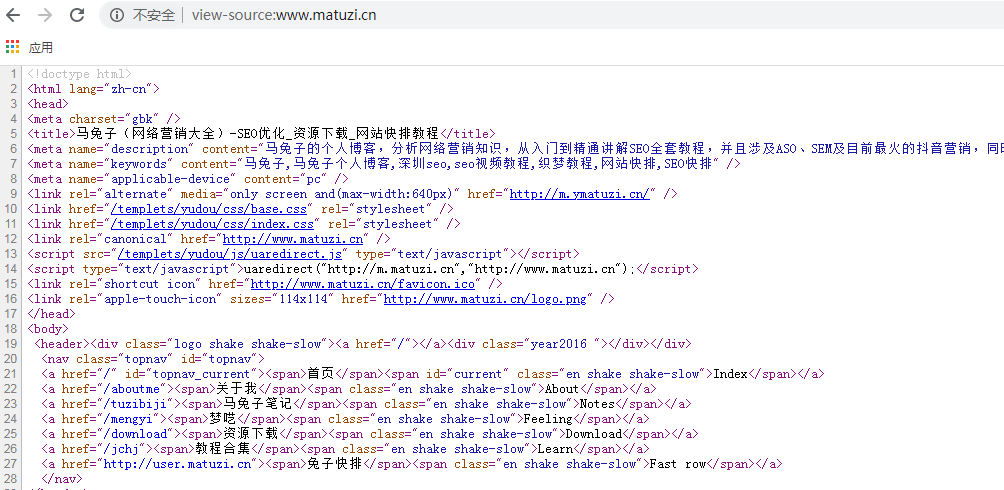
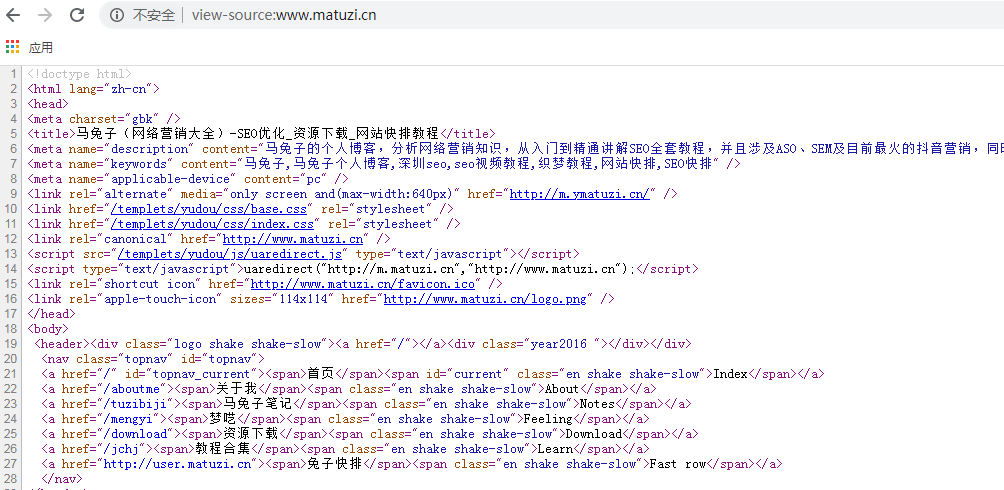
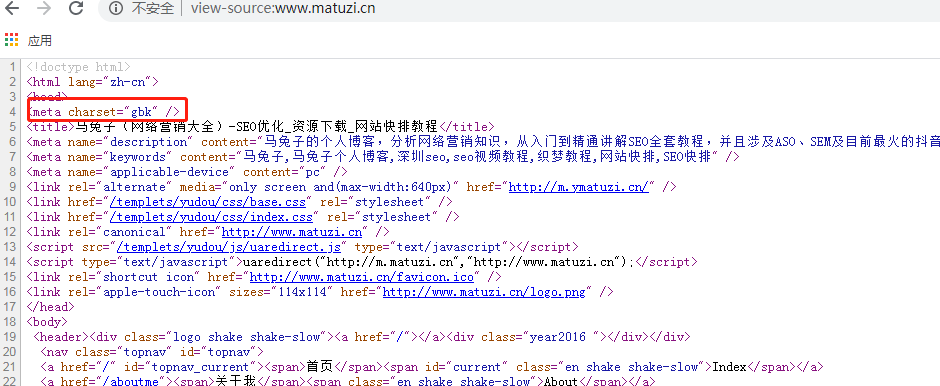
很多SEOer在分析网站的时候,会查看网页的源码,那么优化网站为什么要查看网页的源代码呢?要查看源代码中的哪些内容?这就需要我们掌握HTML代码优化的内容。如图所示就是马兔子博客首页的源码:

下面带大家一起来认识HTML。
一、初识HTML
互联网中的网页由代码组成,主要以HTML语言构成网页文档,网页源代码如图所示。

1.HTML简介
HTML是Hyper Text Markup Language的缩写,是超文本标记语言或是超文本标签语言。
HTML文件以.html或,htm为扩展名,是目前网络上引用最广泛的语言,它可以跨网络、跨平台进行传输。
HTML是构成网页文档的主要语言,它使用一系列的标签来结构化信息,目前最新版本是HTML5。
(1)HTML文档结构
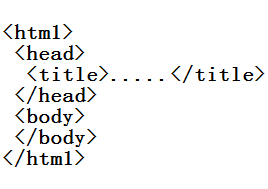
HTML源码结构如图所示。

1)html:任何网页代码都以<html>开始,以</html>结束。
2)head:头部,定义网站类型和属性,以<head>开始,以</head>结束。
3)body:主体部分,展示网页主体内容,以<body>开始,
以</body>结束。这部分是网页主要内容的集合体,包含网页中显示的文本、图片、链接等具体内容。图4.3所示页面中展示的内容均为body中的内容。
(2)常用编辑工具
要用HTML代码编写页面,需要用到编辑工具。HTML代码编辑工具比较多,接下来介绍三种常用的代码编辑工具。
1)Sublime:Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等。还可自定义键绑定,菜单和工具栏。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。Sublime Text 是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。
使用Sublime创建网页的步骤:
第一步:打开Sublime,输入HTML代码。
第二步:编辑完成后,将文档保存为.htm或者.html格式的文件。
第三步:打开网页预览效果。
2)ULtraEdit(简称UE):是一套功能强大的文本编辑器,可同时编辑多个文件,而且即使开启很大的文件,速度也不会慢。软件附有HIML标签颜色显示、搜素替换及无限制的还原功能。
3)DreamWeaver:集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
二、HTML基本标签
作为一名合格的SEOer,我们不需要精通HTML代码,但是要懂得网站代码如何使用、如何优化。网站中的重要内容,我们需要为其增加附加价值,这样才能得到搜索引擎的重视,这时就可以通过HTML代码中的标签将重要的内容标记,通过HTML代码标记重要内容之后搜索引擎蜘蛛在抓取网站内容时就知道哪些内容应该赋予更高的权重。
因此SEOer需要掌握几种基本的代码,清楚其含义以及用法。
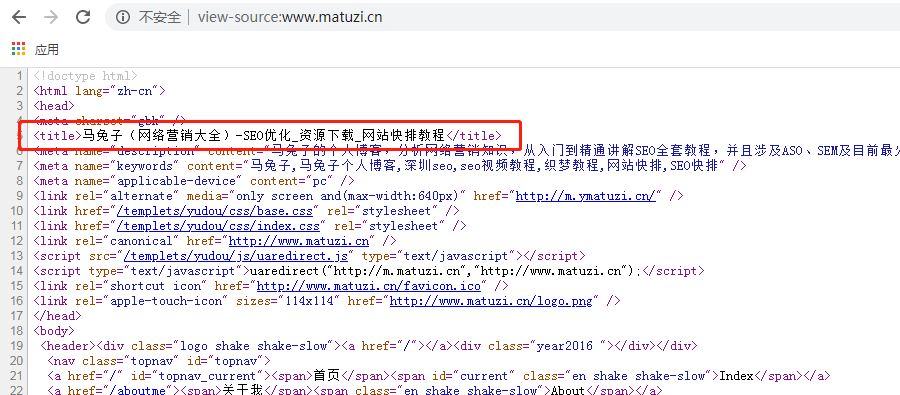
(1)<title>标签
网页标题,在<head>部分,以<title>开始,以</title>结束,下图是<title>标签展示。

<title>标签对关键词排名的作用很大,SEOer要确保网站每一个页面<title>标签撰写正确合理。
(2)<meta>标签
网页信息,在<head>部分,下图所示是网页<meta>标签源代码展示。

<meta>标签主要用于三大属性的定义。
1)charset属性:字符集,也叫编码,是文字和符号的总称。如gb2312、utf-8、gbk等。
gb2312字符集:是简体中文字符集。
utf-8字符集:全球通用,可以全球访问。
sbk字符集:是gb2312的升级版,应用更广泛。
charset属性的使用方法如下:
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
SEOer需要注意,如果网站使用的字符集不合适,可能会出现乱码。这时可以检查charset属性中的字符集,更换其他字符集。
2)description属性:简要地描述网站的相关信息,写法如下:
<meta name="description"content="旅行网是中国领先的在线旅行服务公司,向超过9000万会员提供酒店预订、酒店点评及特价酒店查询、机票预订、飞机票查询、时刻表、票价查询、航班查询、度假预订、商旅管理、为您的出行提供全方位旅行服务。">。
其中content中的内容为页面描述的信息,用一段话来概括该网页的内容。
3)keywords属性:用于设定网页的关键词,便于搜索引擎了解网页的主要内容,并将网页显示在对应的搜索结果中。
写法为:<meta name="keywords"content="酒店预订,特价酒店,机票,机票预订,飞机票查询,航班查询,酒店团购,旅游度假,旅行,商旅管理">
其中content中的内容为页面的关键词。
SEOer需要掌握<meta>标签中几种属性的作用及用法。站在SEO的角度,网站的每一个页面都需要撰写description 和keywords属性。
(3)<h#>标签
用来定义文档标题,#可以用数字1-6替代,数字越小级别越高,在标题的默认外观上,级别越高的标题就越大越醒目。
<h>标签应用在网页body部分,以<h>开始,<h护结束,中间是标题内容。例如:
<hl>文档标题</hl>
<h2>文档标圈</h2>
ch3>文档标题</h3>
<h>标签,不同的级别重要性不同,在优化网站时,SEOer需要慎重使用。
(4)<p>标签
定义新段落,以<p>开始,以</p>结束,中间是段落内容。
例如以下是一段<p>标签定义的内容,对应的页面展示效果如下文所示。
<p> 还有那海浪的声备:千年的占迹,一那三佛营面乎静静的通立在形业,等带放减的人们去机用:云落接能的高山苯园种植着消香扑集的红茶;有一个地方天气会突继变神很的,世界的尽头全合诉你答落:丝在越野古督车内,像年驰在更侧的非洲大陆:“绿野仙障”和“千与千寻”会是一生中最往的一次火年体验:荷兰人建造的加物古绪,坚制无比:而拥有这一切的就是有着“印度洋眼油“之称的斯里兰卡。</p>
<p> 斯堆兰卡还被誉为“宝石王国”但在没去过之前,所有的一切只是空想,虽然很美,但去过之后会更美,而些卡人对着你磁笑,是那么的纯真,那么的温暖,那么的让你久久不能意记,它只属于这个国家,只属于这里爱微笑而普良的人们。</P>
还有那海浪的声备:千年的占迹,一那三佛营面乎静静的通立在形业,等带放减的人们去机用:云落接能的高山苯园种植着消香扑集的红茶;有一个地方天气会突继变神很的,世界的尽头全合诉你答落:丝在越野古督车内,像年驰在更侧的非洲大陆:“绿野仙障”和“千与千寻”会是一生中最往的一次火年体验:荷兰人建造的加物古绪,坚制无比:而拥有这一切的就是有着“印度洋眼油“之称的斯里兰卡。
斯堆兰卡还被誉为“宝石王国”但在没去过之前,所有的一切只是空想,虽然很美,但去过之后会更美,而些卡人对着你磁笑,是那么的纯真,那么的温暖,那么的让你久久不能意记,它只属于这个国家,只属于这里爱微笑而普良的人们。
有些SEO新手会问,<p>标签必须成对出现吗?实际上<p>标签的标准规范是:<p>...</p>,至于没有成对出现,只能说不符合规范,但并不是一定不行。可能不同浏览器性能不同,不成对出现页面也能正常显示。但是编写代码,最好还是遵守规范,这样无论哪种情况下都能正常地运行,其他标签的使用也是类似的原理。
(5)<br/>标签
自动换行,应用在语句尾部。需要注意,<b/>标签比较特殊,与其他标签写法不一样。
<br>标签的用法如下:
<p> 还有那海浪的声备:千年的占迹,一那三佛营面乎静静的通立在形业,等带放减的人们去机用:云落接能的高山苯园种植着消香扑集的红茶;<br/>有一个地方天气会突继变神很的,世界的尽头全合诉你答落;<br/>丝在越野古督车内,像年驰在更侧的非洲大陆:“绿野仙障”和“千与千寻”会是一生中最往的一次火年体验:荷兰人建造的加物古绪,坚制无比:而拥有这一切的就是有着“印度洋眼油“之称的斯里兰卡。</p>
<p> 斯堆兰卡还被誉为“宝石王国”但在没去过之前,所有的一切只是空想,虽然很美,但去过之后会更美,而些卡人对着你磁笑,是那么的纯真,那么的温暖。<br/>那么的让你久久不能意记,它只属于这个国家,只属于这里爱微笑而普良的人们。</P>
该内容外观展示效果如下文所示:
还有那海浪的声备:千年的占迹,一那三佛营面乎静静的通立在形业,等带放减的人们去机用:云落接能的高山苯园种植着消香扑集的红茶;
有一个地方天气会突继变神很的,世界的尽头全合诉你答落;
丝在越野古督车内,像年驰在更侧的非洲大陆:“绿野仙障”和“千与千寻”会是一生中最往的一次火年体验:荷兰人建造的加物古绪,坚制无比:而拥有这一切的就是有着“印度洋眼油“之称的斯里兰卡。
斯堆兰卡还被誉为“宝石王国”但在没去过之前,所有的一切只是空想,虽然很美,但去过之后会更美,而些卡人对着你磁笑,是那么的纯真,那么的温暖。
那么的让你久久不能意记,它只属于这个国家,只属于这里爱微笑而普良的人们。
(6)<strong>标签
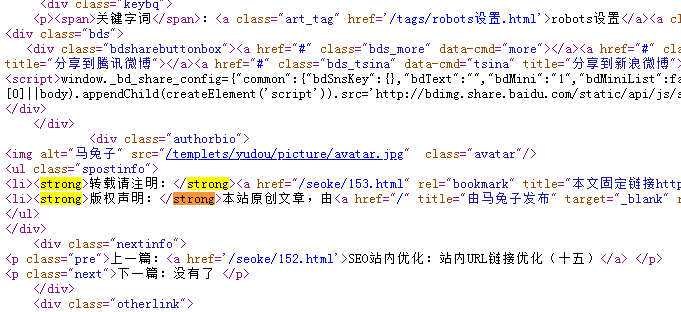
加粗强调,以<strong>开始,以</strong>结束。<strong>标签的应用如图所示。

(7)<img>标签
定义图片,可以通过相关属性对图片进行设置,应用在body部分,书写方式如下:
<img src="http://www.matuzi.cn/seoke/20110228/88.jpg" title="HTML优化" width="296" height="376"/>
在网站优化过程中,当<a>标签中“超链接在网页上显示的内容”为网站所优化的关键词时,可以提升关键词与页面的相关性。也可以传递权重,因此可以提升关键词排名。
在使用<a>标签的时候,经常用到的一个属性是target属性,定义链接的网页在何处显示,可以是新窗口,也可以是本窗口。
● target="_blank",在新窗口打开,写法为:<a href="http://www.matuzi.cn" target="blank">马兔子博客</a>。
● target="_self",在新窗口打开,写法为:<a href="http://www.matuzi.cn" target="_self">马兔子博客</a>。
在新窗口打开,用户可以同时浏览多个页面,很方便,如果浏览同类页面,还可以进行对此,有利于提升网页转化率。另外,在新窗口打开一个页面,新窗口和原窗口都将会有流量,有利于提升网站的浏览量。但是也需要注意,用户打开的窗口过多,需要逐个手动关闭,也会产生厌倦和疲劳感。
新窗口打开,会减少网站服务器的开销,不会出现网站打不开的情况,而且只保留一个窗口,用户会感觉很清爽,占用用户计算机的资源也少。但是打开一个页面,原页面就不会存在,如果用户浏览完一个页面后随手关闭页面会将整个网站关闭,造成跳出率上升。比较之后发现,用新窗口打开网站用户体验要好一些。,因此SEOer往分析网站时,当发现网站中所有页面都是原窗口打开时,可以进行相应的调整,将其设置成新窗口打开。
3.代码编辑标准及注意事项
目前,互联网中的网站代码全部是根据W3C标准编维的,W3C是World Wide Web ConSortium的缩写,中文是W3C理事会或万维网联盟,是制定网络标准的一个非盈利组织。W3C标准统一了各个浏览器HTML等代码的显示,对用户来说,无论使用哪个主流浏览器都可以正确地浏览网页,对搜索引擎来说,统一的标准方便其“阅读”和抓取网页的内容。
为了保证页面能正常显示,在编辑HTML代码时需要注意:
(1)不要忘记标签的闭合。HTML标签需要有开始标签及闭合标签,若缺少其一则该条指令无法生效。例如,
<title>....</title>
(2)标签要正确嵌套,例如:
<html>
<head>
<title>…/title>
</head>
<body>
....
</body>
</html>
(3)涉及到属性的标签,其属性名要加引号。例如:
<meta name="keywords" content="关键词"/>,keywods是一个属性,因此要在其名称前后添加引号。
SEOer最好是按照该规范去编写及优化网站代码,避免后期花费大量的时间去修改。
关键字词: